Menu
How to Get API Token
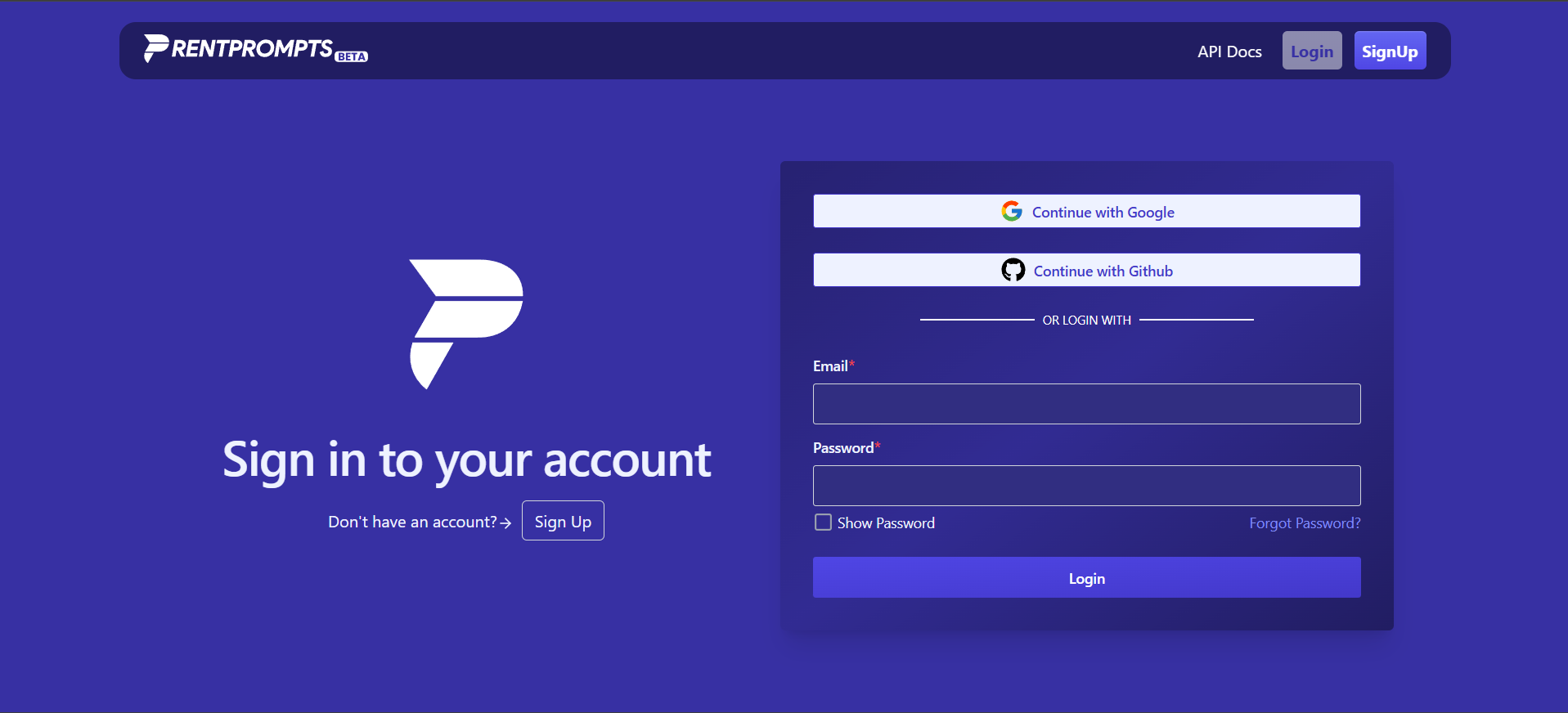
Step 1: Sign-in
If you're a new user, sign up for an account. If you already have an account, can simply sign-in using credentials.

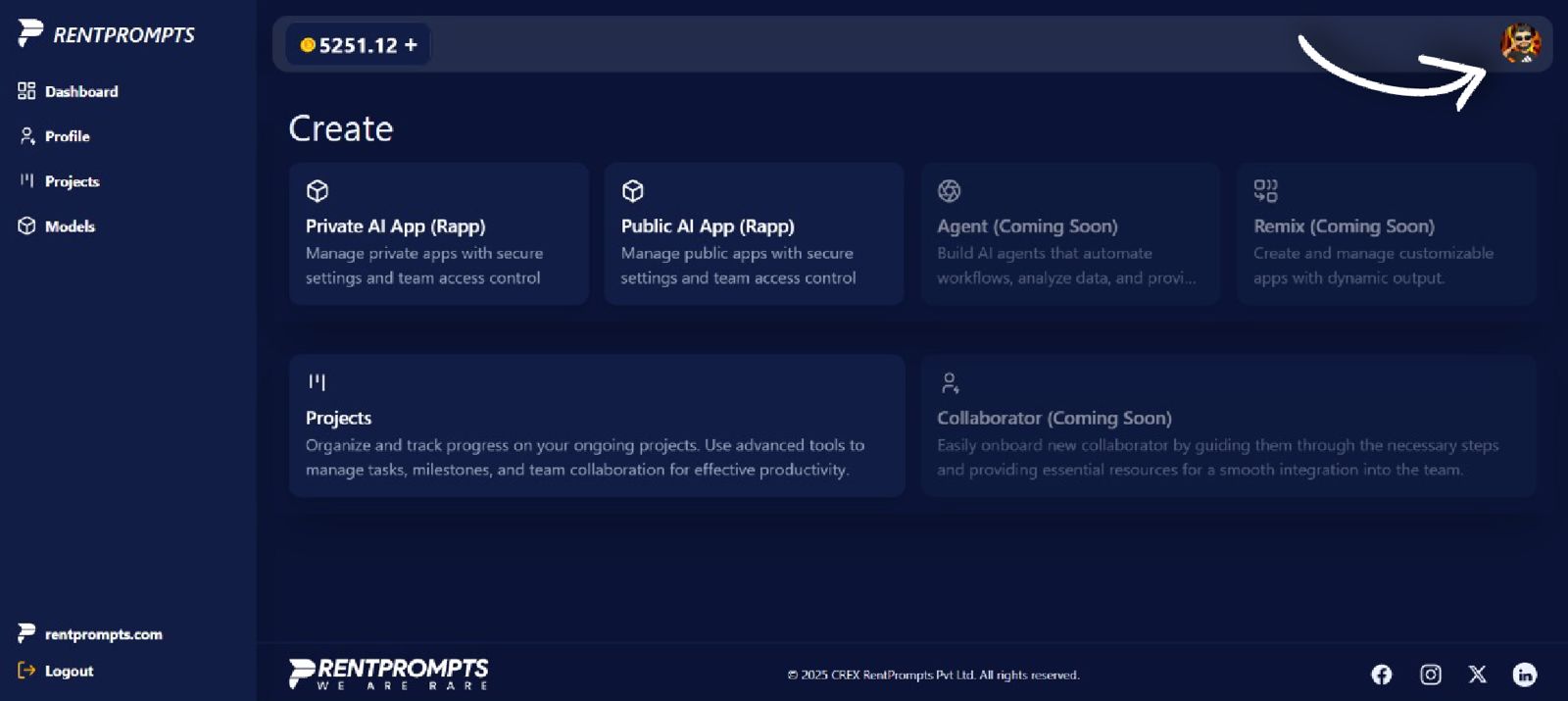
Step 2: Go to Profile Section
After sign-in, go to the profile section by clicking on profile icon in the top right corner or sidebar menu.

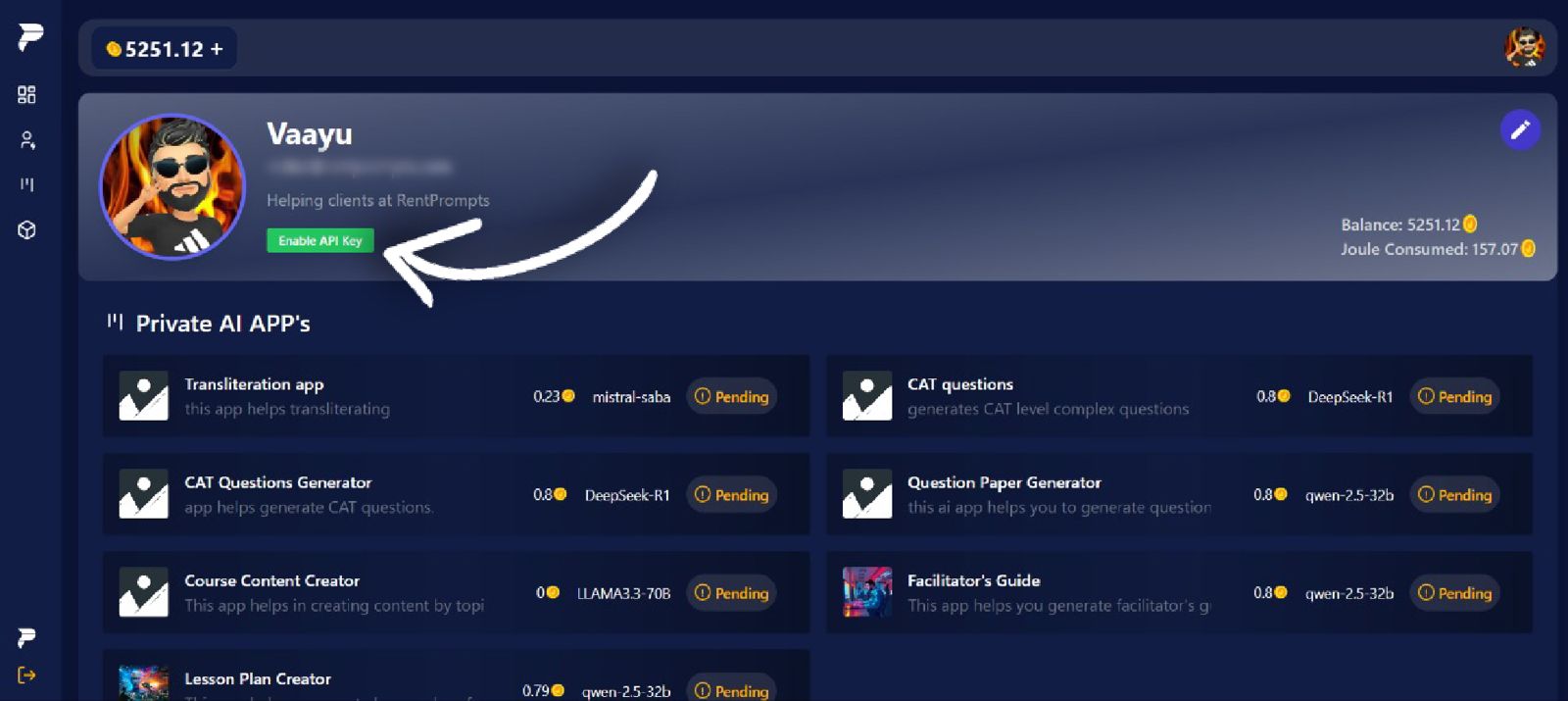
Step 3: Click on Enable API key button
Click on the 'Enable API Key' button to generate your unique API key. This key will be used to authenticate your requests.

Web View Embed Integration Guide
Step 1: Easily embed our web view into your application using this simple component.
Basic Integration Copy and paste this component into your codebase where you want to display our web view widget.
Instructions:
1. Copy this react component 2. Add in your project 3. Adjust styling as needed
import { useState, useEffect } from 'react';
const WebViewWidget = () => {
const [isOpen, setIsOpen] = useState(false);
const [windowSize, setWindowSize] = useState({
width: typeof window !== 'undefined' ? window.innerWidth : 0,
height: typeof window !== 'undefined' ? window.innerHeight : 0,
});
useEffect(() => {
const handleResize = () => {
setWindowSize({
width: window.innerWidth,
height: window.innerHeight,
});
};
window.addEventListener('resize', handleResize);
return () => window.removeEventListener('resize', handleResize);
}, []);
const isMobile = windowSize.width < 768;
const isTablet = windowSize.width >= 768 && windowSize.width < 1024;
const getPopupDimensions = () => {
if (isMobile) return { width: '95vw', height: '70vh', maxWidth: 'none' };
if (isTablet) return { width: '80vw', height: '70vh', maxWidth: '768px' };
return { width: '60vw', height: '80vh', maxWidth: '1024px' };
};
const popupDimensions = getPopupDimensions();
return (
<div style={{ position: 'fixed', bottom: '24px', right: '24px', zIndex: 50 }}>
{!isOpen && (
<button
onClick={() => setIsOpen(true)}
style={{
backgroundColor: '#2563eb',
color: 'white',
borderRadius: '9999px',
padding: isMobile ? '12px' : '16px',
boxShadow: '0 4px 6px -1px rgba(0, 0, 0, 0.1)',
transition: 'all 0.3s',
fontSize: isMobile ? '14px' : '16px',
}}
>
Web View
</button>
)}
{isOpen && (
<div style={{
position: 'fixed',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: popupDimensions.width,
maxWidth: popupDimensions.maxWidth,
height: popupDimensions.height,
backgroundColor: 'white',
borderRadius: '12px',
boxShadow: '0 25px 50px -12px rgba(0, 0, 0, 0.25)',
overflow: 'hidden',
zIndex: 50
}}>
<button
onClick={() => setIsOpen(false)}
style={{
position: 'absolute',
top: '8px',
right: '8px',
zIndex: 10,
backgroundColor: '#c7d2fe', // This is the hex code for indigo-200
color: 'black',
borderRadius: '9999px',
padding: '1px 5px',
border: 'none', // Optional: removes default button border
cursor: 'pointer', // Shows hand cursor on hover
fontSize: '14px', // Optional: adjust font size
fontWeight: 'bold', // Optional: makes the X bolder
}}
>
✕
</button>
<iframe
src={https://rentprompts.ai/widget?token=API_Token}
title="Web View"
style={{
width: '100%',
height: '100%',
border: 'none'
}}
allowFullScreen
/>
</div>
)}
</div>
);
};
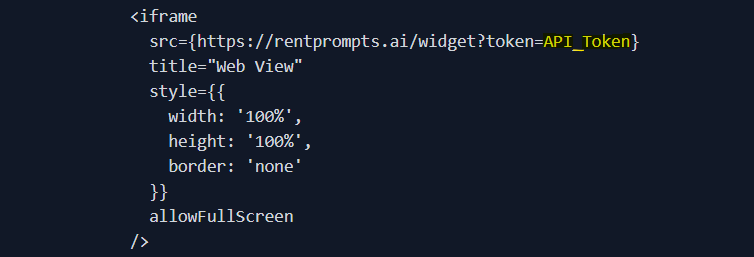
export default WebViewWidget;Step 2: Replace API_Token with actual API Token
in iframe tag have the url of our web view widget, you have to simply replace the API_Token with actual API Token.

Step 3: Web View Widget Look Like
After adding the component, Web view widget will look like this.

Step 4: Run the App
After successfully authentication, you can run the apps.